NetStores
E-Commerce Add-Ins
View Cart
Overview
To enable customers to view and modify their orders from your online Web store, you can add the NetStores View-Cart button to your Web pages.
Before you use this...
Before you start using the View-Cart feature, if you are using FrontPage 2002 or later and you have not already done this, see if the NetStores toolbar (see image below) is visible, and if it is not, Choose View > Toolbars > NetStores.
 . .
For the View-Cart button to work, you must first complete Steps 1-7 (start at Step 1 - Setup).
Adding the View-Cart link to a page (top)
Simply position the cursor where you want
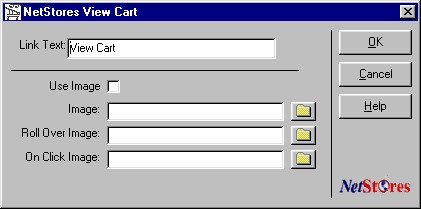
the view-cart link and click the View-Cart icon  in the NetStores objects toolbar or select View-Cart from the NetStores menu (choose NetStores E-Commerce >Search). The dialog box shown below opens. in the NetStores objects toolbar or select View-Cart from the NetStores menu (choose NetStores E-Commerce >Search). The dialog box shown below opens.
Customizing the appearance of the View-Cart link/button (top)
You can change the look and feel of the View-Cart link or button to suit your preferences by selecting your own link text or button image, as well as roll-over and on-click images. To make these modifications, insert entries in the NetStores View-Cart dialog box (see picture) as follows:

Link text entry: Changing this entry changes the text of the View-Cart link on your Web page, if you are not using an image to replace the link.
Use Image check box: Clicking the check box changes View-Cart on your Web page from a simple link to an image that you provide. You must also enter a file name in the Image text box.
Image entry: Enter the name of an image to use as the View-Cart link. You can browse for the file name using the Browse button. For the image to be used, you must also click the Use Image check box.
Roll Over Image entry: Input the name of an image to use when a customer's mouse passes over the View-Cart link. You can browse for the file name using the Browse button. Leave this entry blank if you do not want a roll-over image.
On Click Image entry: Insert the name of an image to use when a customer clicks the View-Cart link. You can browse for the file name using the Browse button. Leave this entry blank if you do not want an on-click image.
The presence of an image URL in the Roll Over or On Click image text box determines whether or not a roll-over or on-click image appears.
The last setting you used to create a View-Cart button will be saved for the next time you use the View-Cart object.
The default result for the View-Cart link is a simple link like: View Cart.
|